Hi! My name is Ashlyn Anstee, and I tell stories with words and pictures. Sometimes, that’s picture books (like Dolly Parton’s Imagination Library Select “Hedgehog”), or graphic novels (my series “Shelby and Watts”), and sometimes it’s animation (I’ve directed at places like Warner Bros. and Cartoon Network).
This column, “For the Fun of It”, will also have words and pictures. Sometimes it will be stories, or how-tos, or thoughts. A little bit of everything. Hope you enjoy!
I launched my shop! Art and Fluff.
Previously, I spoke about the first steps of coming up with the brand, and picking some branding colors and logo. Now I want to dive into making the website- a task which took way more thinking than I’d anticipated, but I’m really excited by the end results.
It was important to me that it felt different than my portfolio website, which is a place for folks to find my professional work and portfolios.
Goals of the Shop
You might have seen that earlier this year, I had a shop on my portfolio website. This was my first dabbling in selling online, but it didn’t feel quite right. I set up a Print on Demand service, plopped some prints in there, and then sort of left it. It wasn’t me!
It was important to me that this new site felt more true to my end goal, even if it was more work. This meant thinking about why I wanted a shop, and what I wanted people to experience as they explored the site. So here are some of my goals:
It should show the craft behind the pieces, warts and all!
I wanted to create handmade crafts, but also for people to see what the explorations to get to those pieces took. I decided galleries were a nice way to have a place to put up a bit of everything- and even have people feel like they were attending a little gallery opening!
Visiting the website should feel like exploring (like websites did in the 90s)
This is a strange want, but I wanted people to WANT to click around and see what was in each area. I’m still working on this too- I’m picturing adding those visitor counters, and more midi music, and tons of little gifs. The website itself is a little cottage to explore!
It should always be a work in progress
I wanted this website to not ever feel locked in- a portfolio site is something you can “finish” and be done, and I wanted the website to feel a little like my substack. Always growing, and changing.
It needs to be sustainable
This is a HUGE one for me. Currently, I’m freelance, so I have lots of time to do things, and make art. But I want this place to extend into when I’m working. How can I make it easy to update, easy to share, and not stressful? For me, this means no separate social media for now, and I really don’t want to think about scaleability as much as putting up small amounts of art every once in a while.
This is a place for me to grow the selling part of my art creation, but I don’t ever want to get that in the way of the actual art creation.
With those goals in mind, I started… SKETCHING. I didn’t even touch coding until I figured out what I wanted where.
Sketching and Ideation
I used two books to help ideate. The pink one is a gift from my friend Keika , an amazing author/illustrator/art director. It’s a Ferris Wheel Press dot-grid notebook, and it’s where I keep all my branding info for both Art&Fluff and my personal website. I have glued in inspiration, and written down some info like what fonts I use, and hex codes for colors. It’s nice to have it all in one place.
I find this easier than pinterest, to be honest!
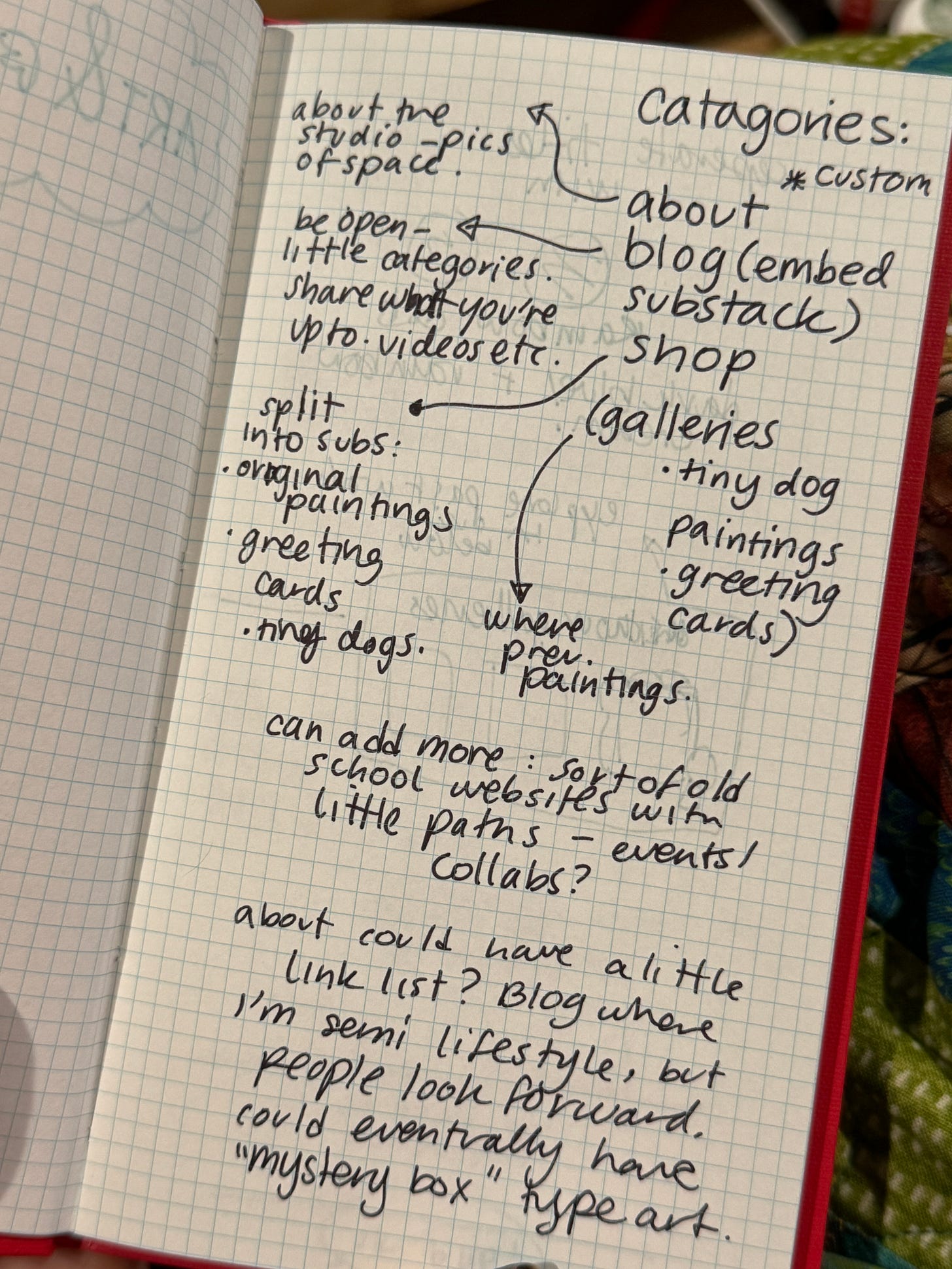
.In my red Kokuyo “Sketchbook” book, I found the grids super helpful to lay out sections. First, I brainstormed what I might want each page to be.
I wanted to keep it as barebones as possible for categories, but give myself the freedom for many subcategories!
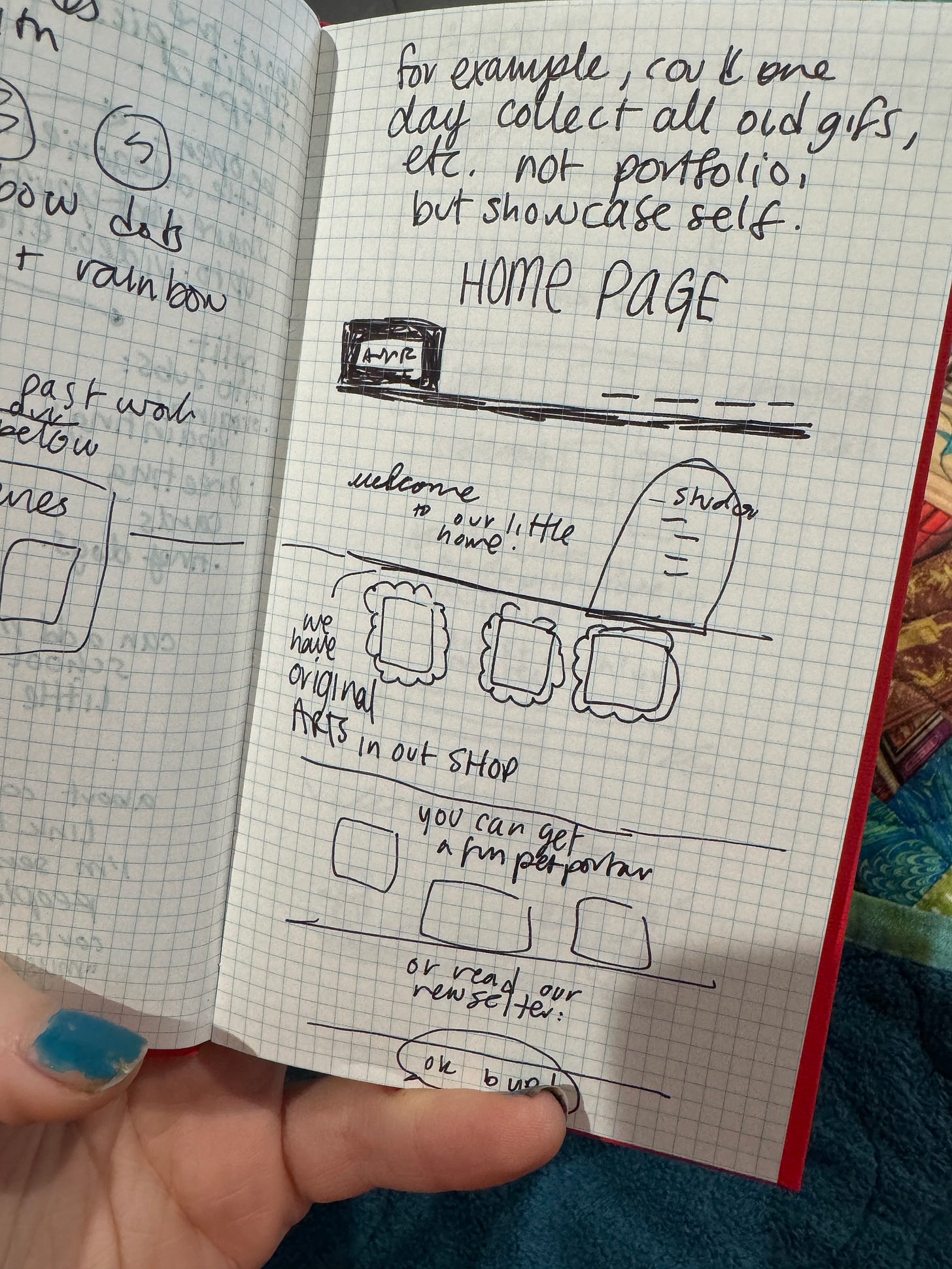
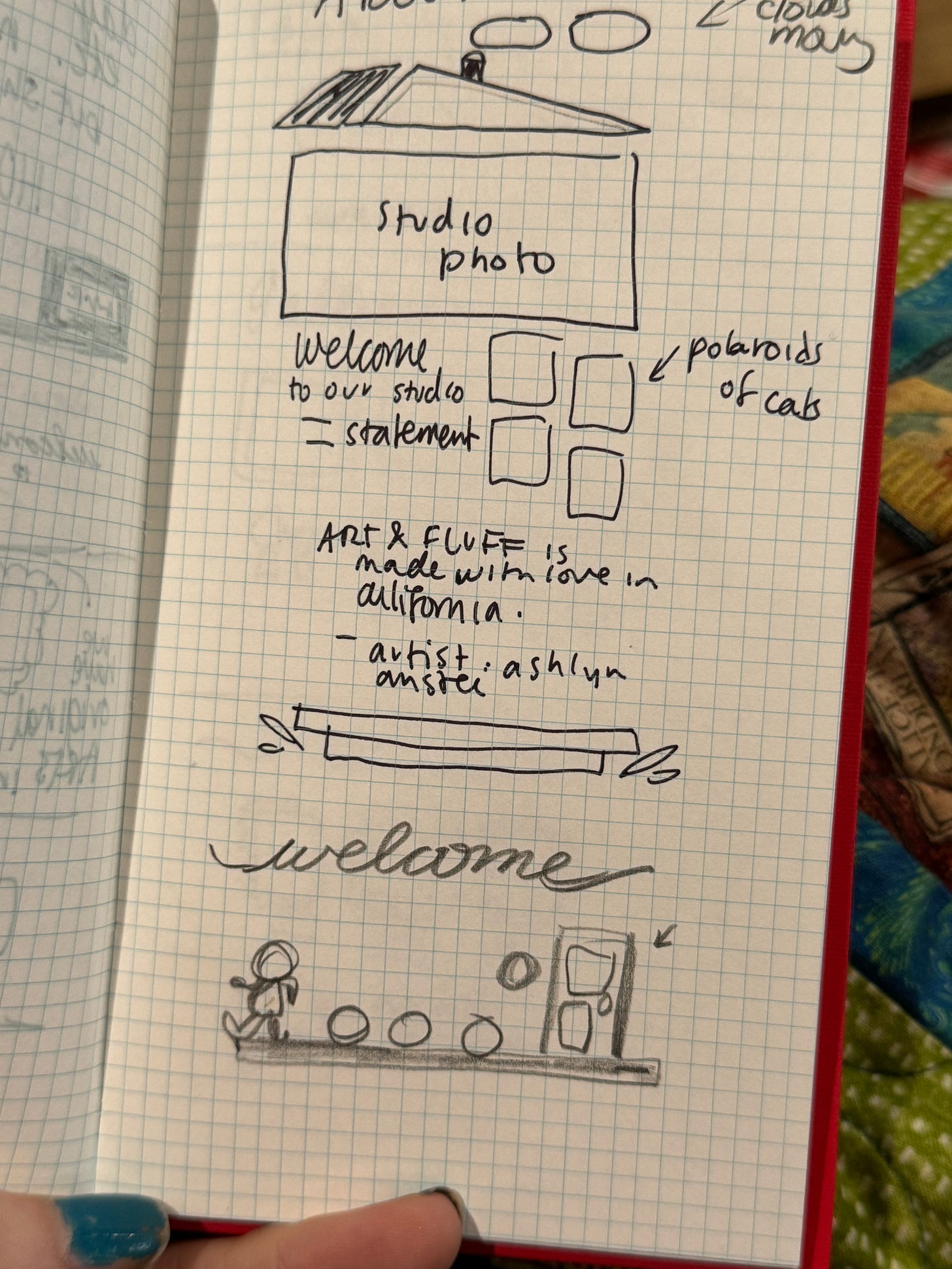
You can even see that it translated pretty well to the final product- the visuals might be different, but I was starting to block out homepage sections and what they might look like. I also scrawled other thoughts- they might not have made it yet, but they’re there when I have the energy to implement!
More sketches and ideas.
Building
Once my brain-dough was starting to come together, I started building. There are a lot of ways to build websites now. I used squarespace, because that what I’m familiar with, but I know a LOT of people prefer wordpress or others.
I won’t show you how to do that here, because I am not the person to be educating someone else on website building. But I’ll share a few things that were helpful!
I kept my brand colors written down in my book to reference or add in wherever I might need as I was building.
I also used some custom code to integrate my beloved substack into the website. I thought about having a separate blog but honestly, WHY? I love my substack here, and again, we’re aiming for sustainability not perfection. In order to use custom code, you’ve gotta have a higher level of substack, but since I’m using a commerce account to run the store, I could do what I wanted.
I embedded my substack feed so people could see it while browsing the rest of the site using this tutorial.
I also added a sign up button for the substack so people could easily sign up- this substack will also serve as whatever newsletter the store would need, so it works for me!
Looking Ahead
Wow this has gotten LONG so I’ll wrap it up, but here’s what I’m hoping to add to the future. I try to have a list of things I’d like to add, but knowing that they are optional for now. The most important part is launched, and I can add these things slowly and when I have time!
New galleries! (flowers, and maybe a printmaking one!)
adding my children’s book to my shop and giving people a signed option (and extra goodies for buying through me)
a link page! I started this process already by making my substack link list, but I’d love to have a link page that shares resources for painting and paper mache and all that good stuff!
I have known Megan Koester for ages- my husband used to be more into the stand up scene, and so I’d see her up on stage from time to time. She’s a genius stand up comic, but her Substack was one of the first I subscribed to.
Her writing is so- vivid? Poetic in an effortless way? So emotional and real and just some of the best writing about California living in our dystopian age. She has been on hiatus for a bit, so please explore her archives. You will love them all. She makes me feel things deep in my soul.
We’re already really long, so I wanted to just share one of my new favorite online shops, which is where I got my Sketchbook notebook above.
Yoseka Stationary has a great selection of notebooks, inks, and fountain pen stuff! I covet everything, as usual, but they’re a great place to get planners and maybe add some ink along for the ride.
ok love u bye















This post has inspired me to get shit done!!!
So exciting!